




↗ Task
Konica Minolta had the idea to revolutionize the AR market. A browser-based software was supposed to empower everyone to create their own AR content. Print products were to experience a boost, transforming existing 2D content into exciting, interactive 3D experiences that enhance interaction with brands, products or services.
↗ Planning
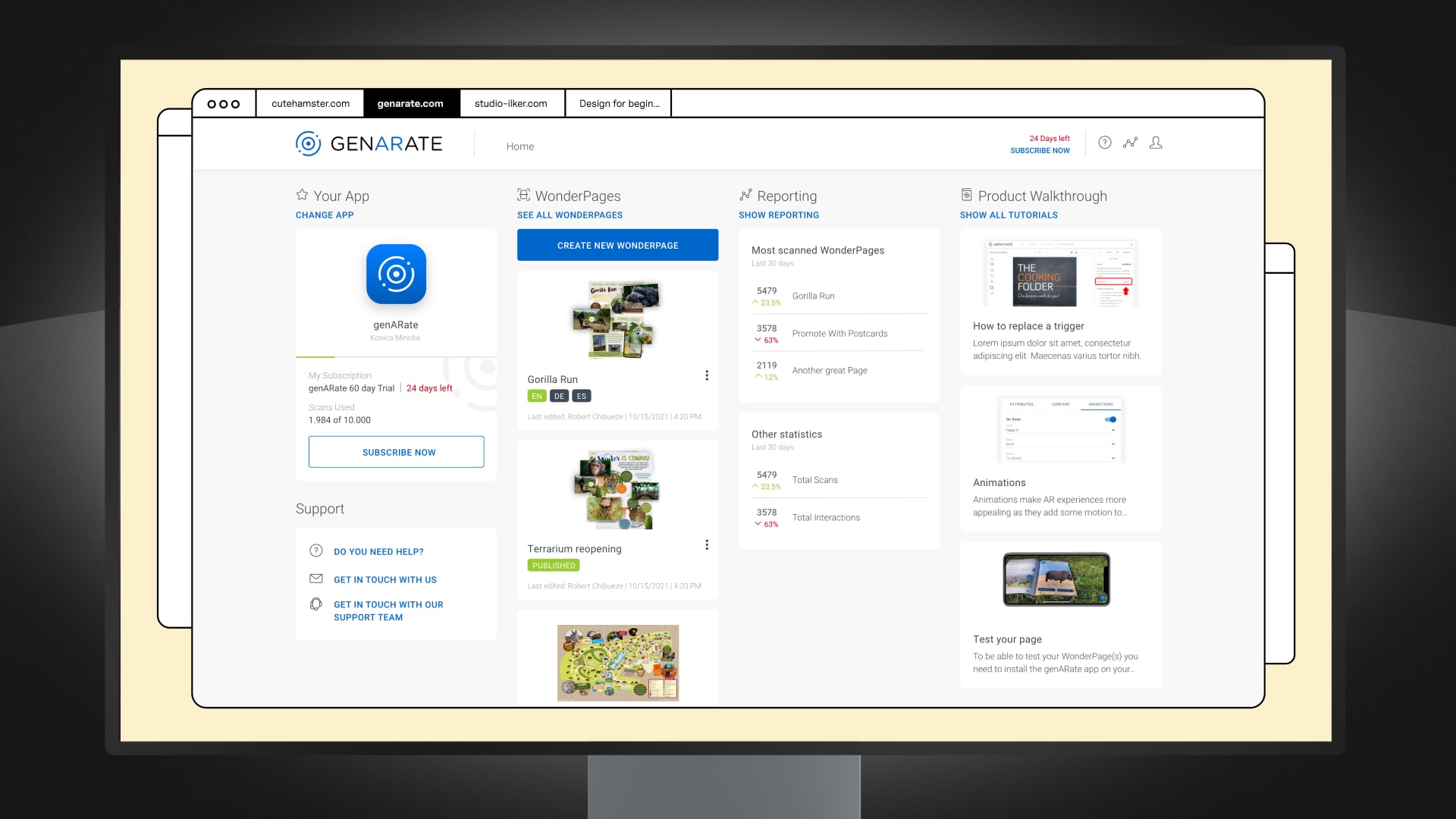
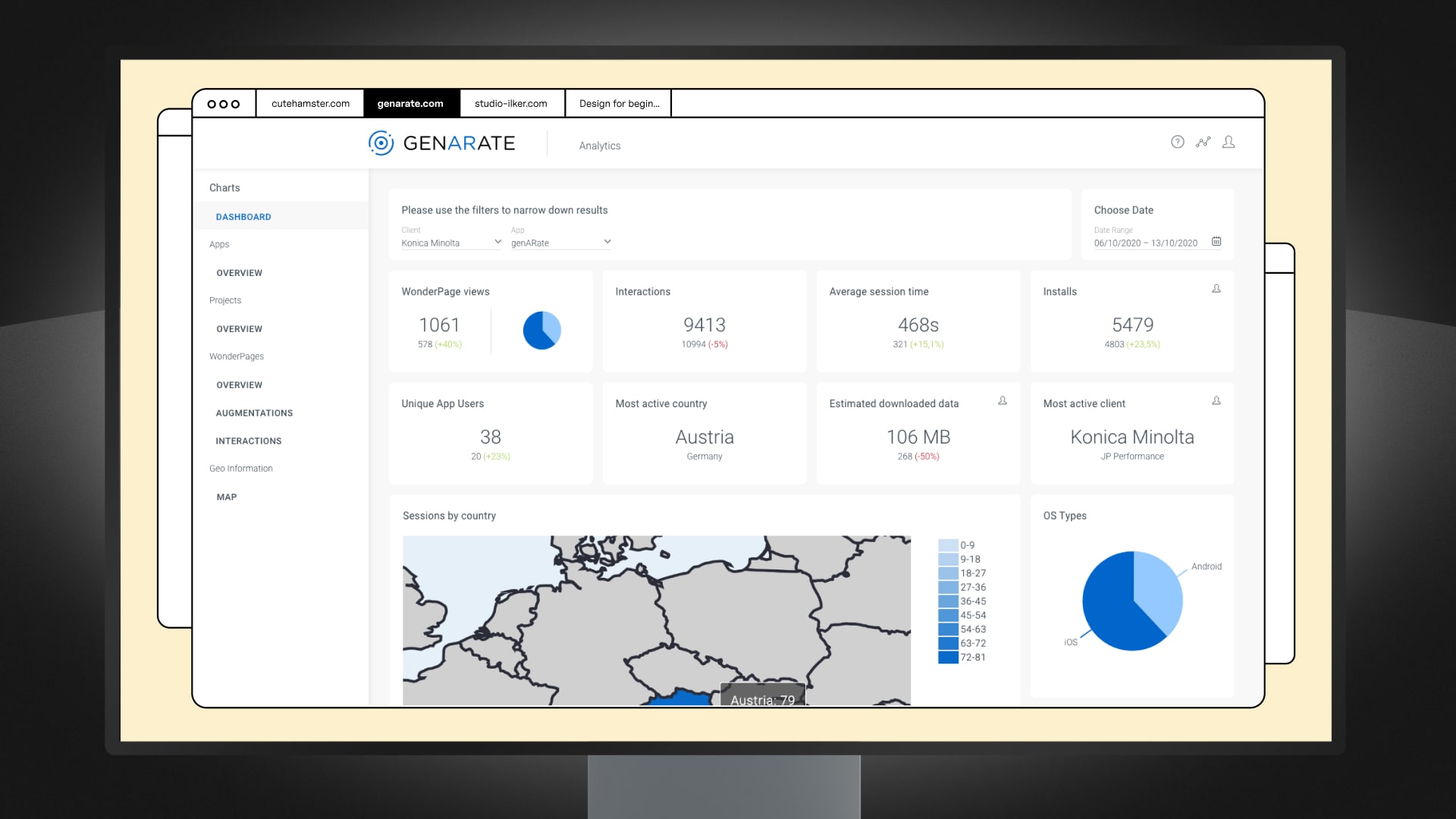
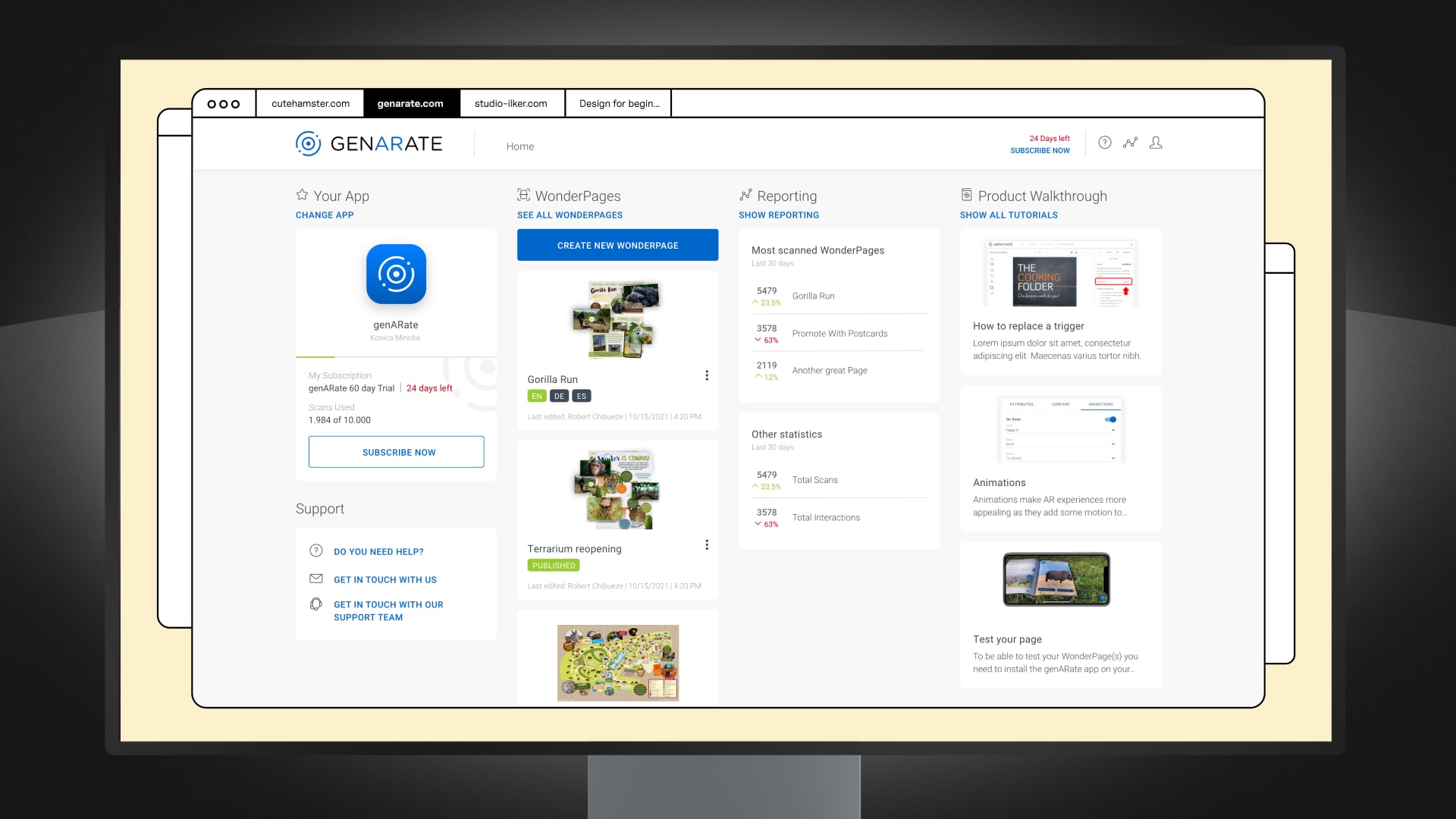
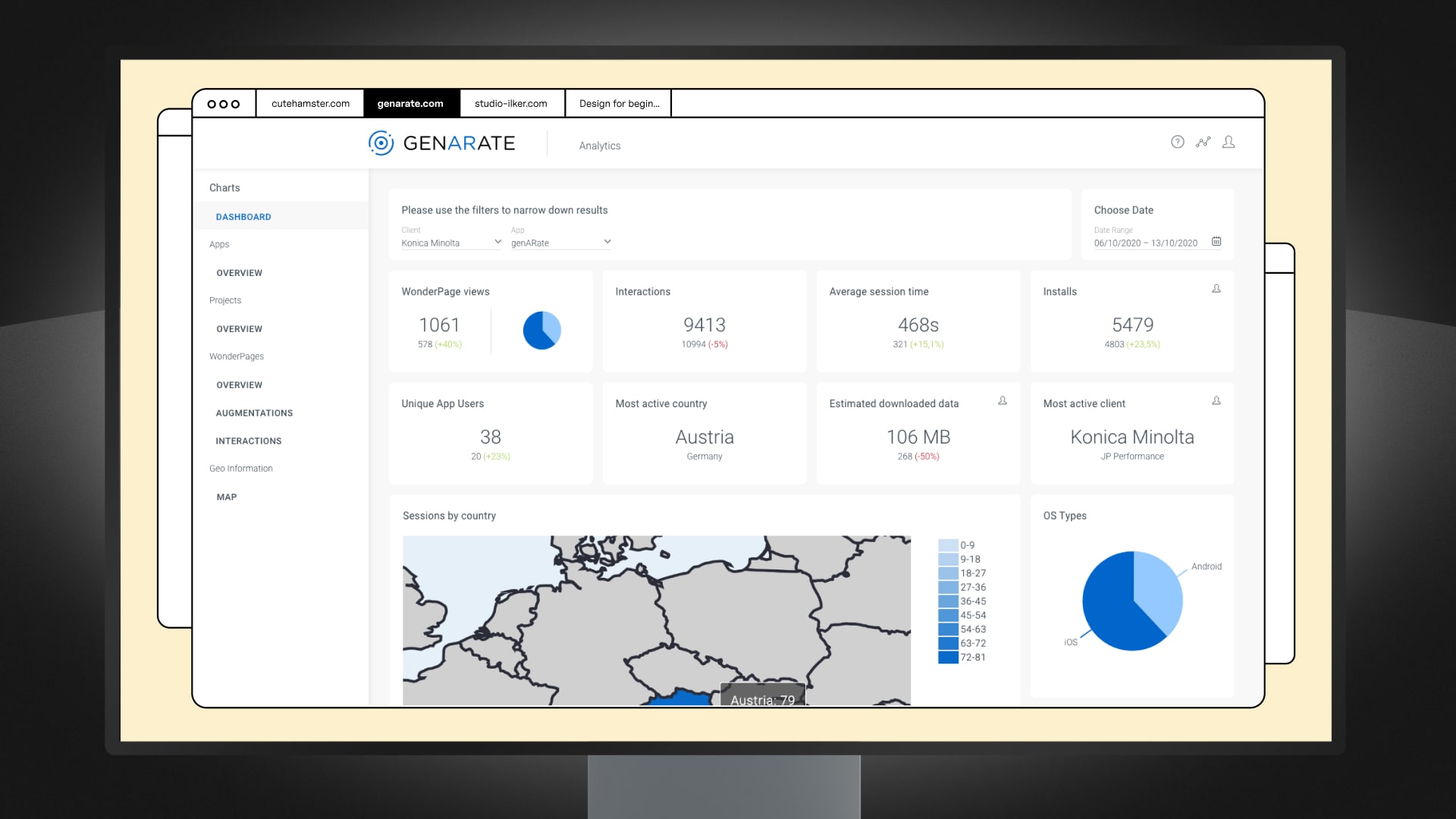
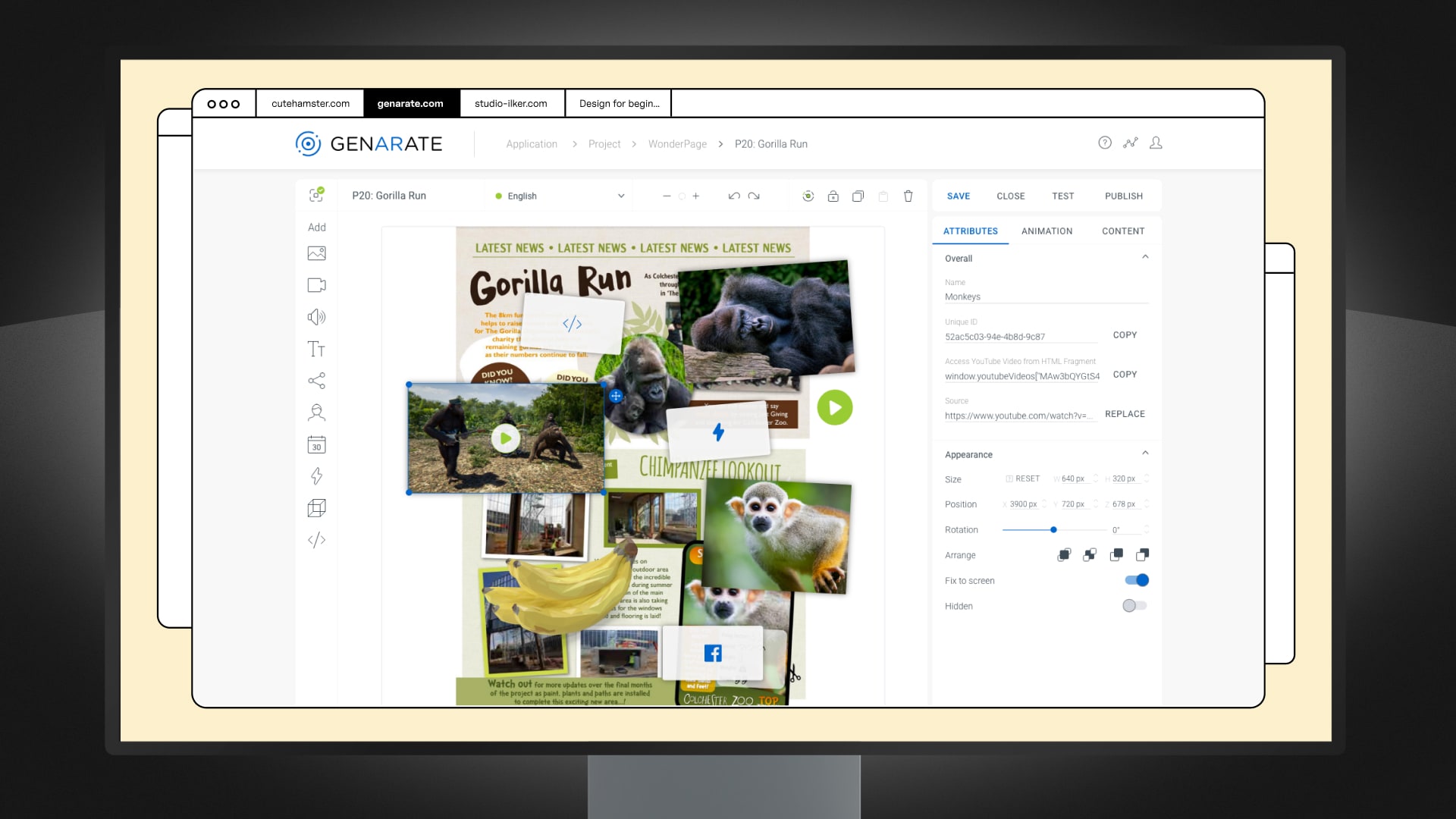
My task as Design Lead was to visualize the desired features and to implement the best possible journeys together with a team of developers. Since there were few comparable products, it was even more difficult for us to rely on proven product journeys or even use them as inspiration. In addition to the editor as the core, the software had to include interfaces for the dashboard, analytics, user management and more. Branding for the product also had to be developed to ensure a consistent look and feel across all platforms and media. An independently developed design system was to ensure that the smartphone apps could be customized for each potential customer.
↗ Journey
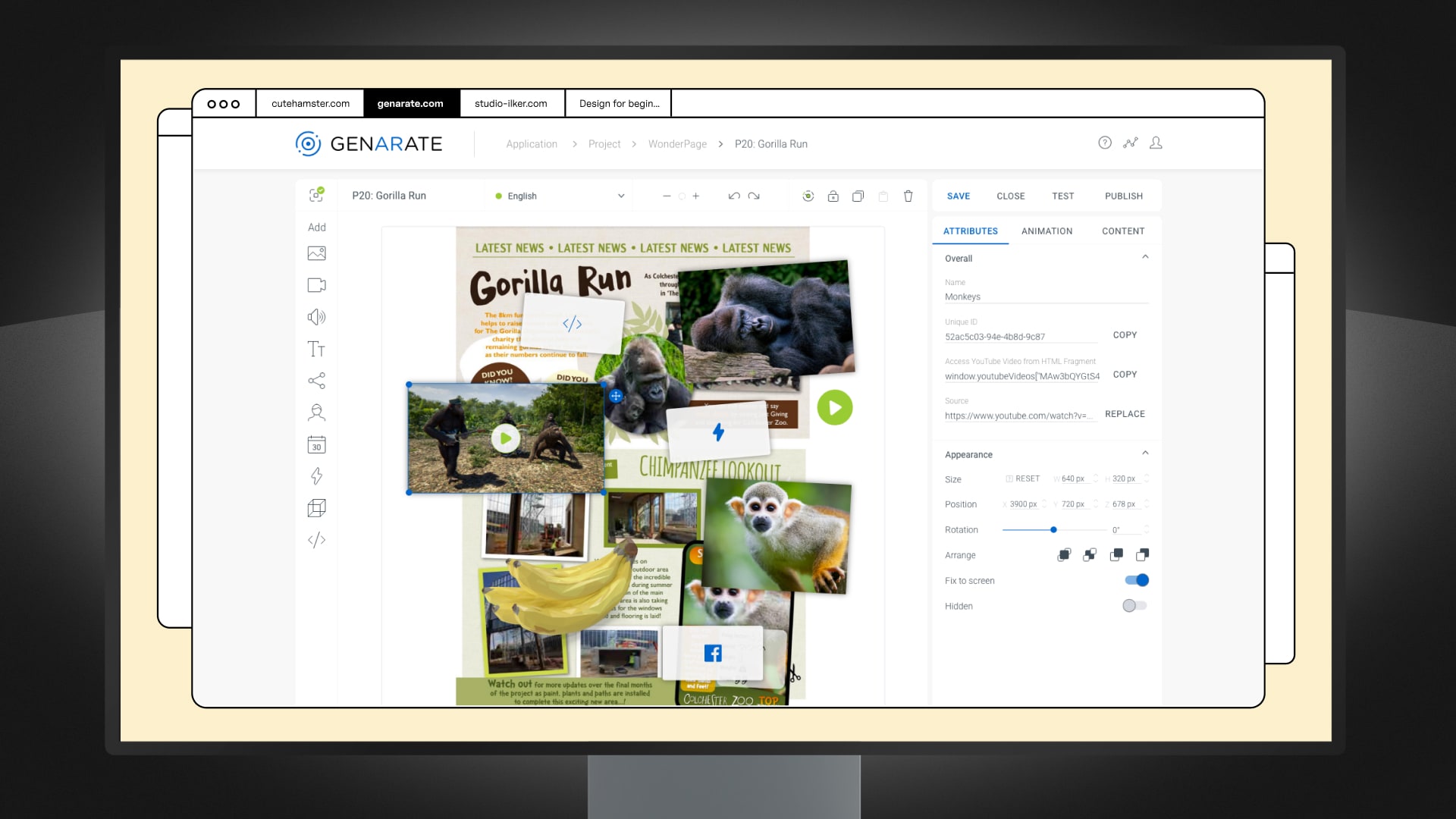
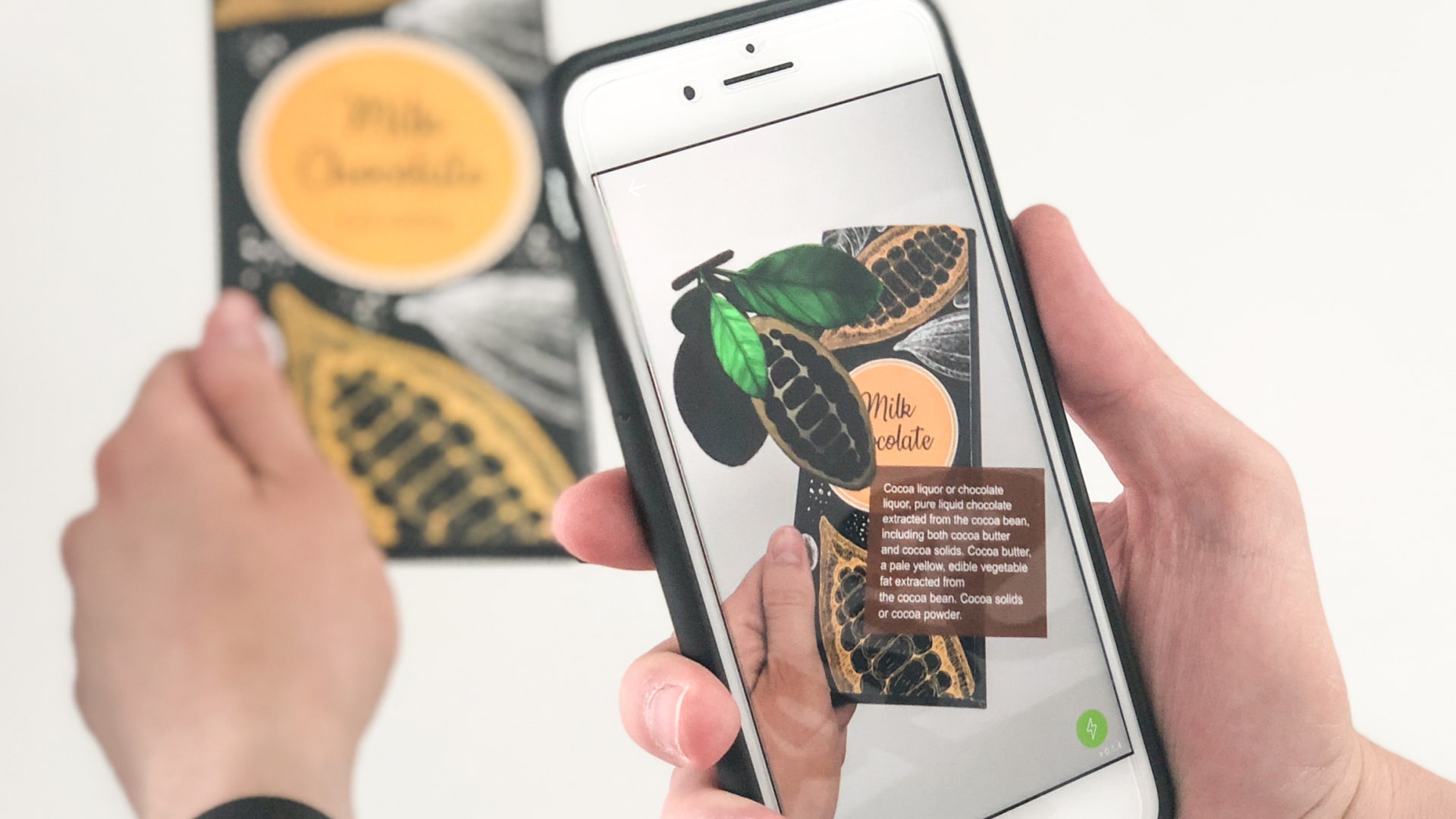
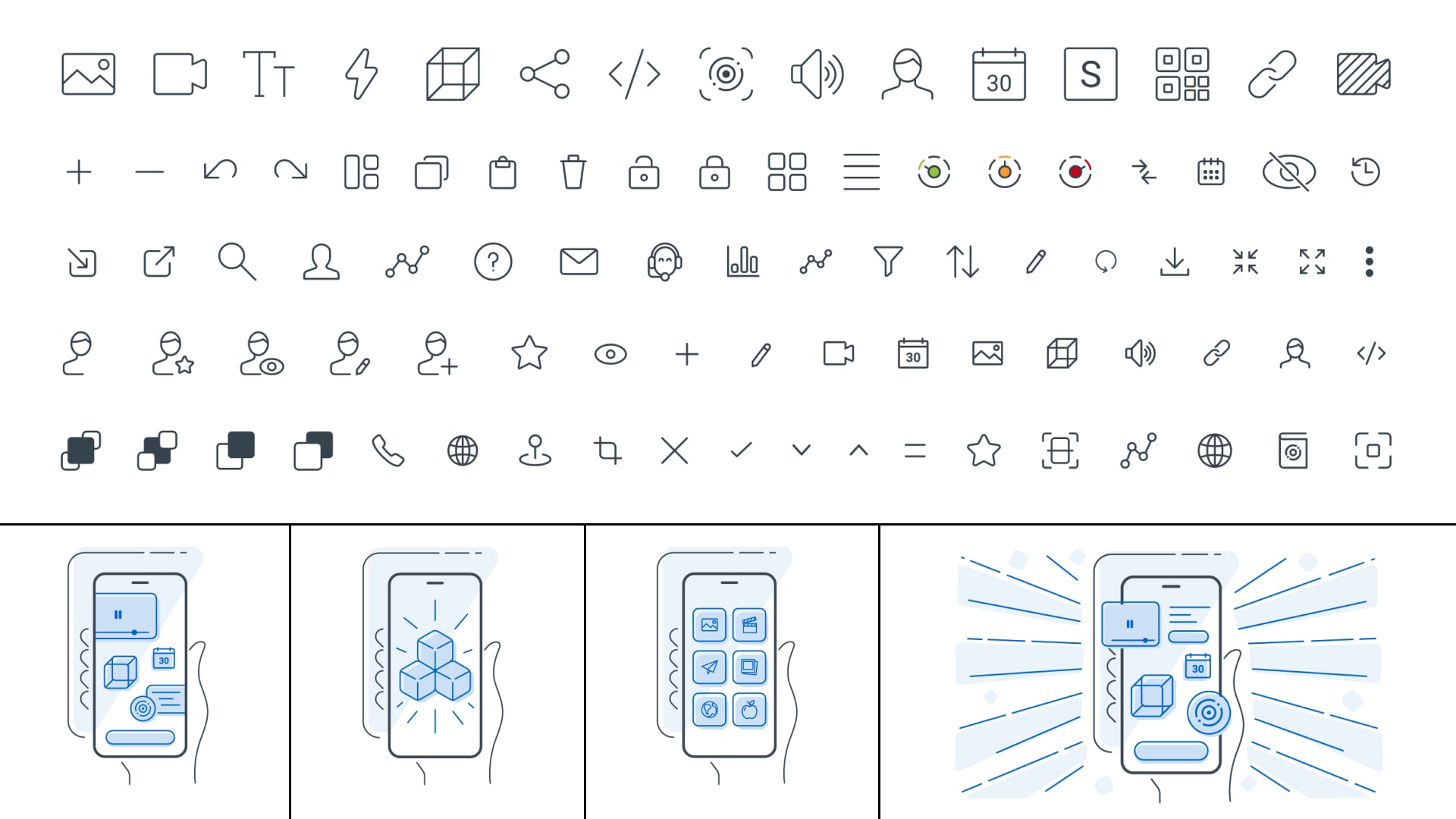
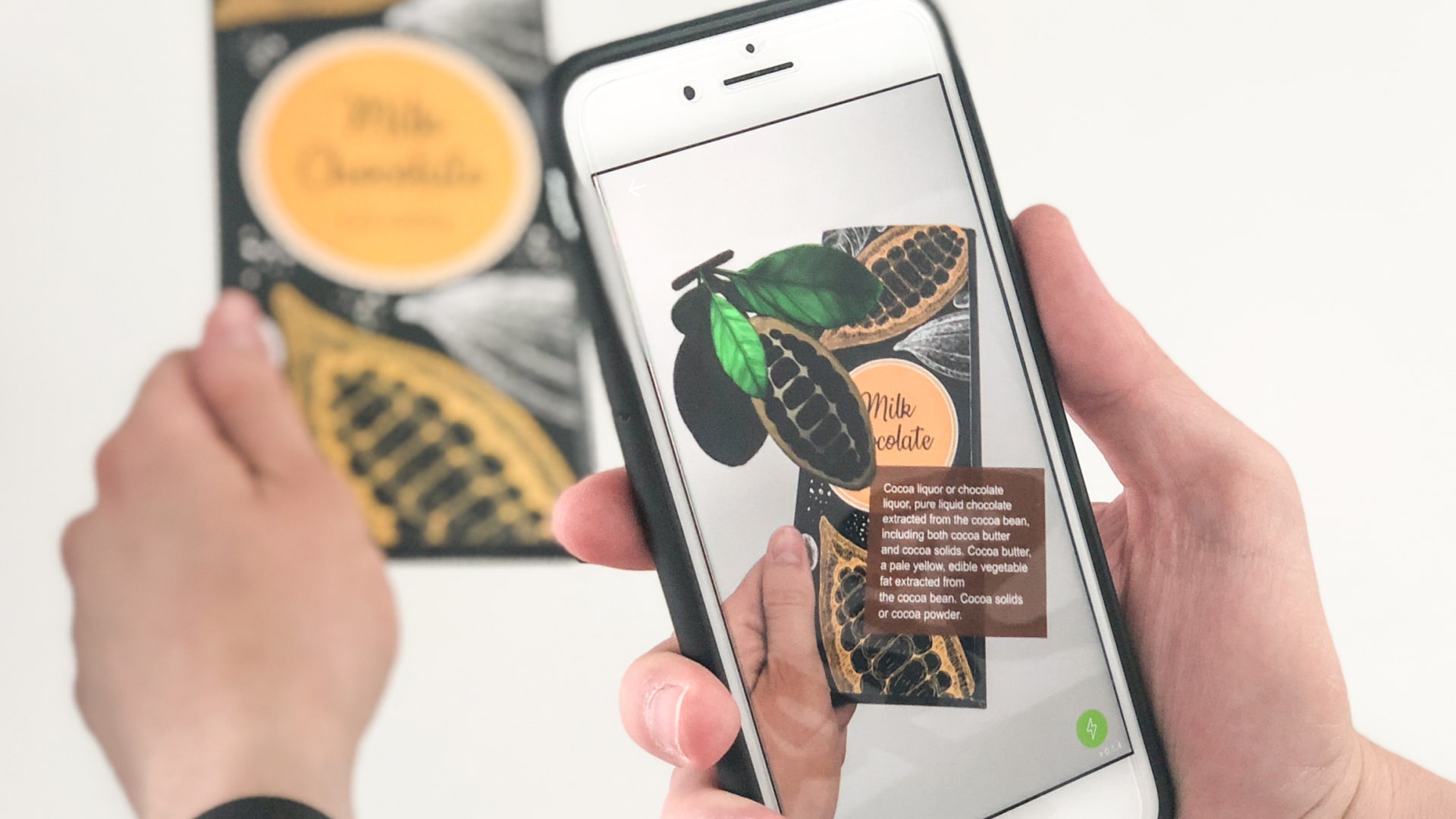
The user uploads a digital image (“target”) of the print product that they want to experience with AR. Now they have the option of overlaying it with various media, such as images, videos, music, code, etc. The target image can be set to trigger a chain reaction or a delay. These can be set to be triggered and displayed by a chain reaction, a delay, or a conscious action by the viewer. The viewer can now scan the image with the genARate app and enjoy the content created.
↗ Contribution
Design Lead, UX, UI
↗ Year
2017 – 2021
↗ Company
svarmony





↗ Task
Konica Minolta had the idea to revolutionize the AR market. A browser-based software was supposed to empower everyone to create their own AR content. Print products were to experience a boost, transforming existing 2D content into exciting, interactive 3D experiences that enhance interaction with brands, products or services.
↗ Planning
My task as Design Lead was to visualize the desired features and to implement the best possible journeys together with a team of developers. Since there were few comparable products, it was even more difficult for us to rely on proven product journeys or even use them as inspiration. In addition to the editor as the core, the software had to include interfaces for the dashboard, analytics, user management and more. Branding for the product also had to be developed to ensure a consistent look and feel across all platforms and media. An independently developed design system was to ensure that the smartphone apps could be customized for each potential customer.
↗ Journey
The user uploads a digital image (“target”) of the print product that they want to experience with AR. Now they have the option of overlaying it with various media, such as images, videos, music, code, etc. The target image can be set to trigger a chain reaction or a delay. These can be set to be triggered and displayed by a chain reaction, a delay, or a conscious action by the viewer. The viewer can now scan the image with the genARate app and enjoy the content created.
↗ Contribution
Design Lead, UX, UI
↗ Year
2017 – 2021
↗ Company
svarmony