




↗ Aufgabe
Konica Minolta hatte die Idee, den AR-Markt zu revolutionieren. Eine browserbasierte Software sollte es jedem ermöglichen, seine eigenen AR-Inhalte zu erstellen. Printprodukte sollten einen Aufschwung erleben und bestehende 2D-Inhalte in aufregende, interaktive 3D-Erlebnisse verwandeln, die die Interaktion mit Marken, Produkten oder Dienstleistungen verbessern.
↗ Planung
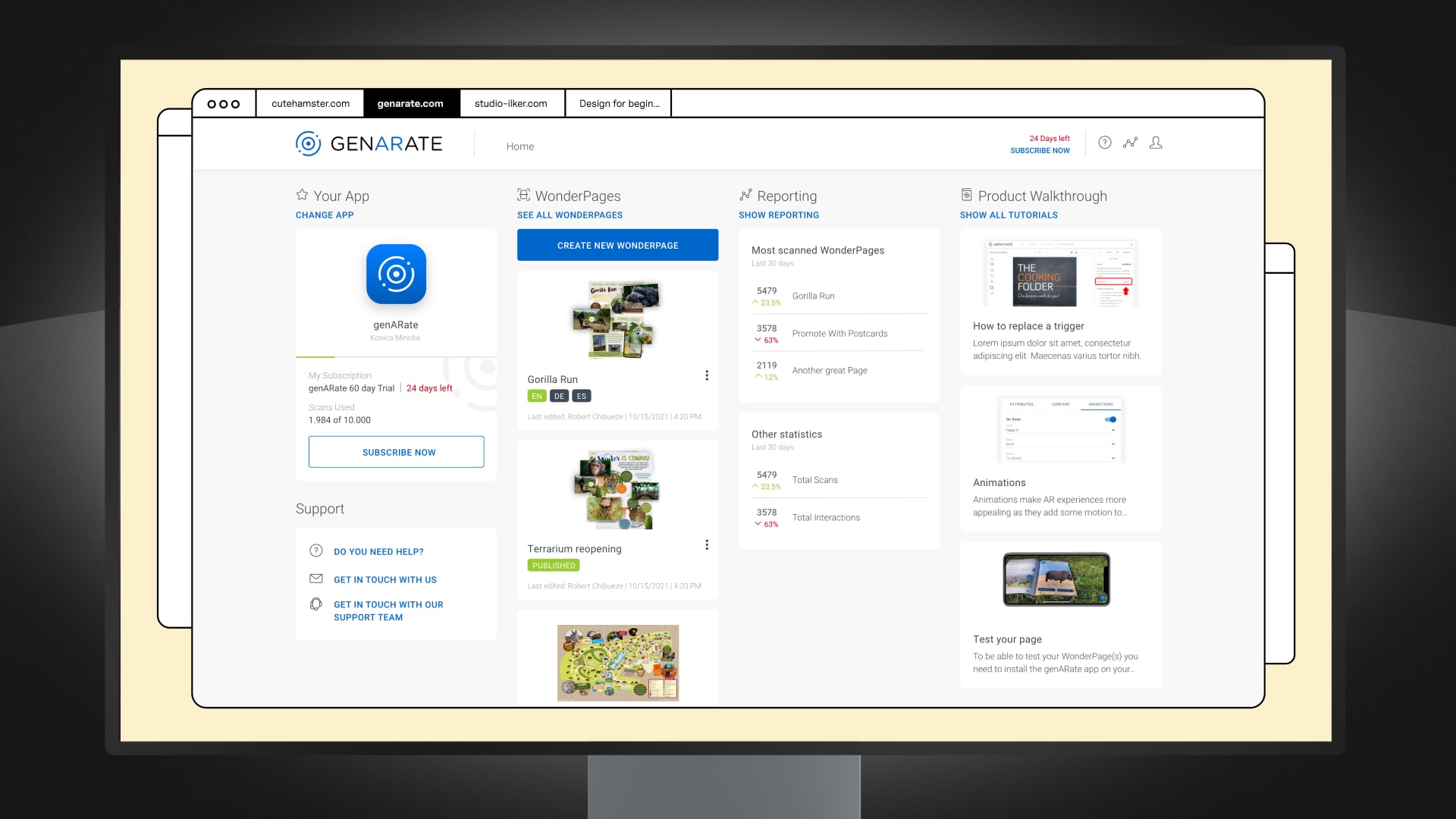
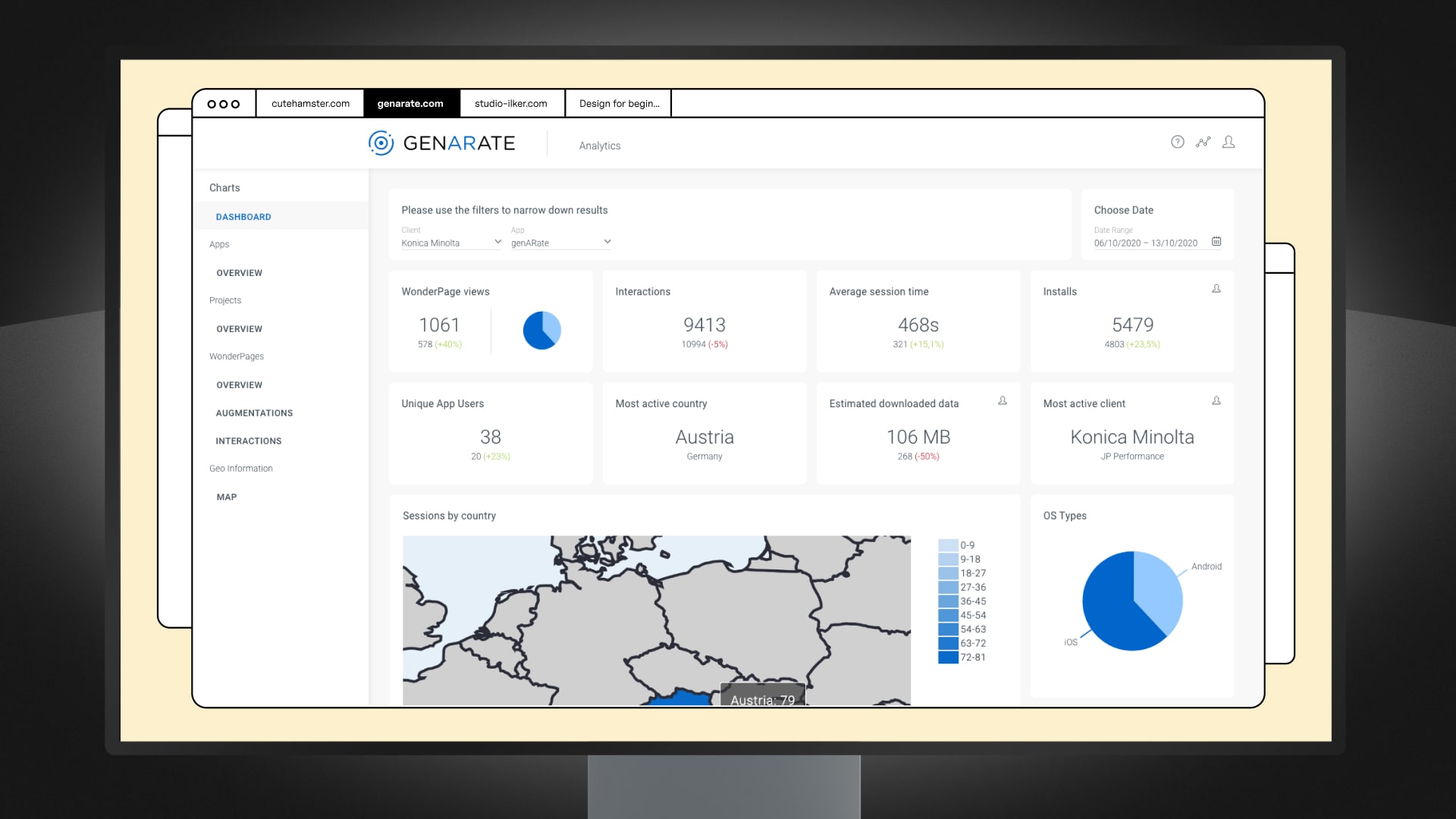
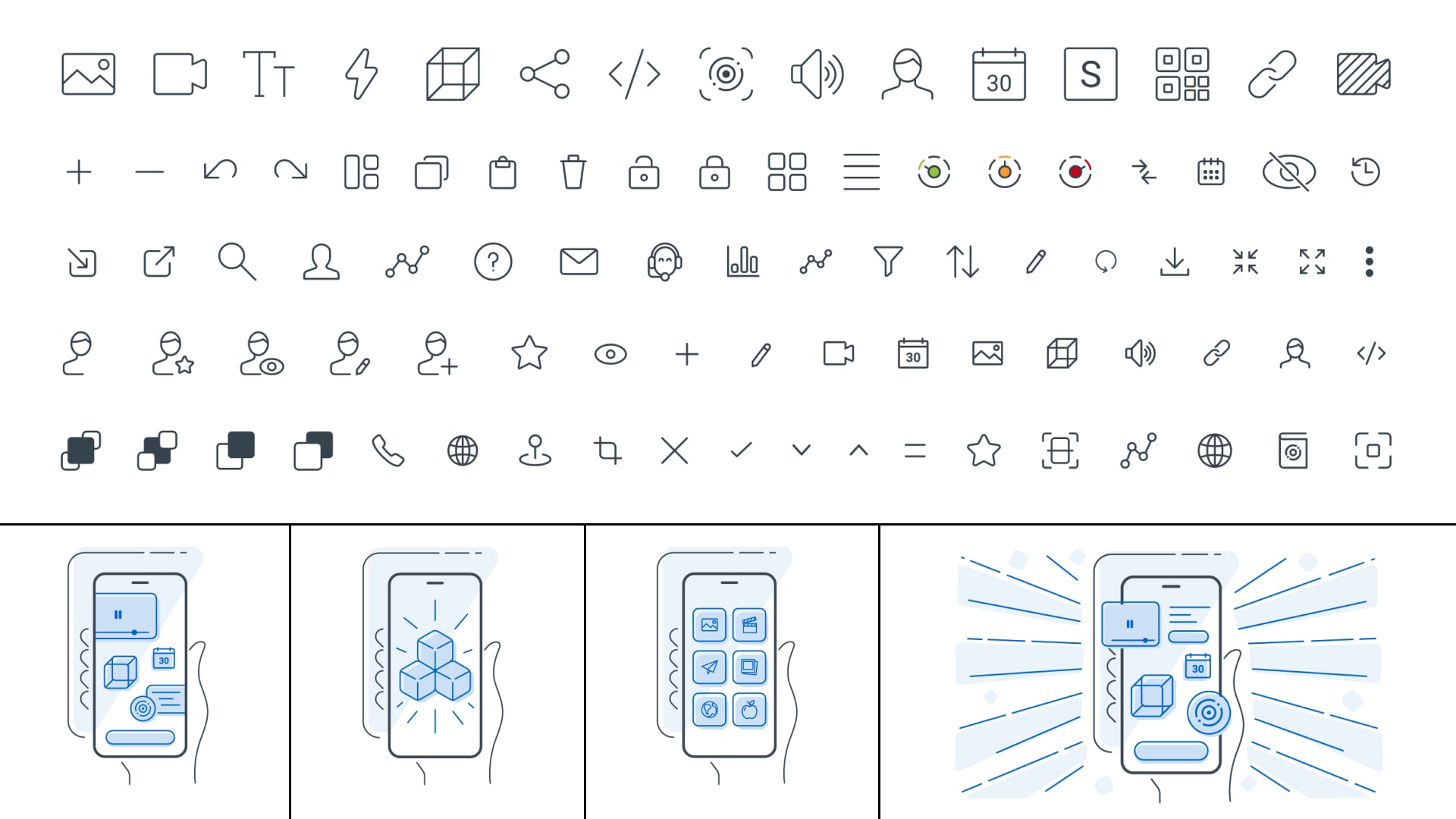
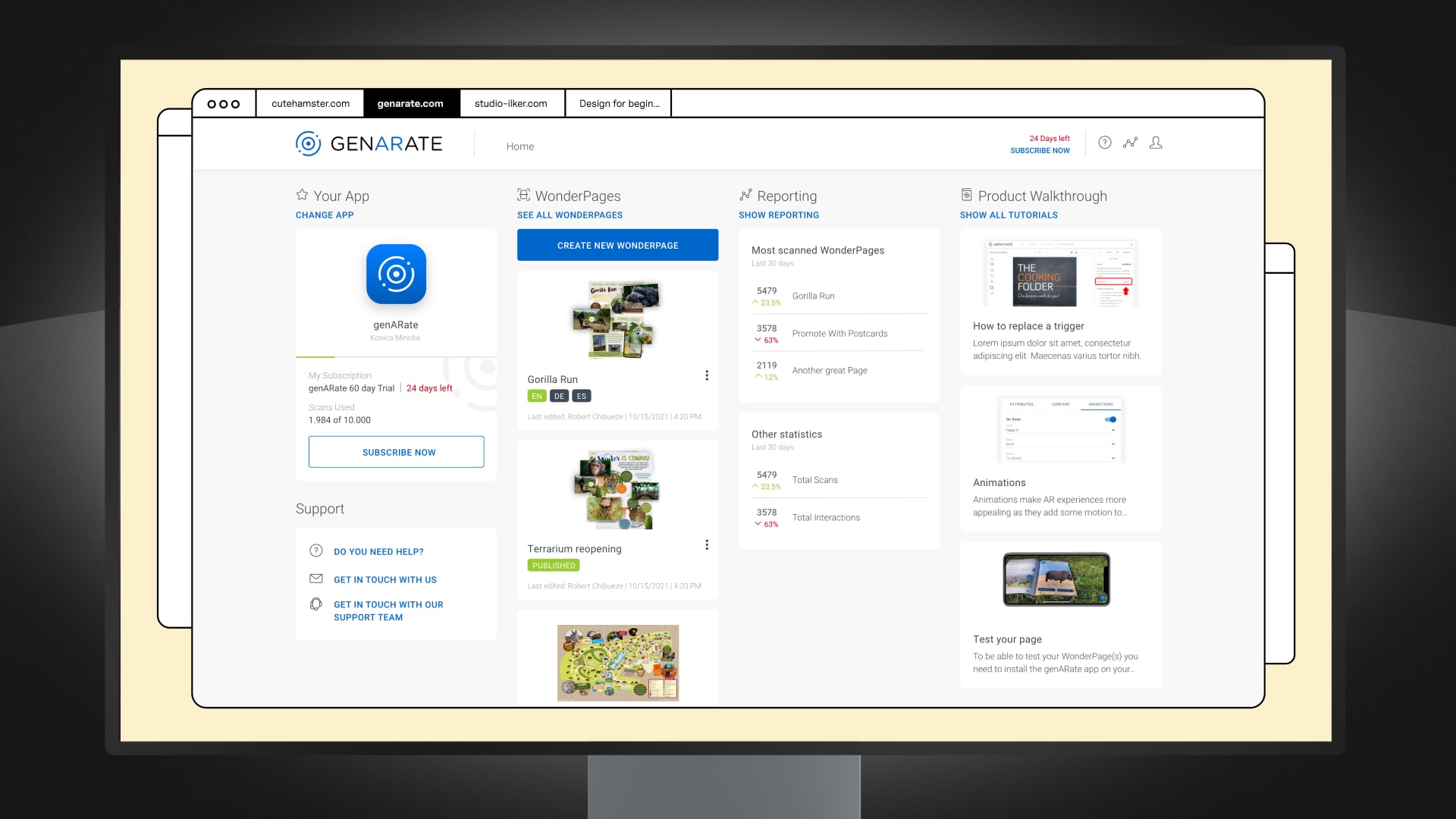
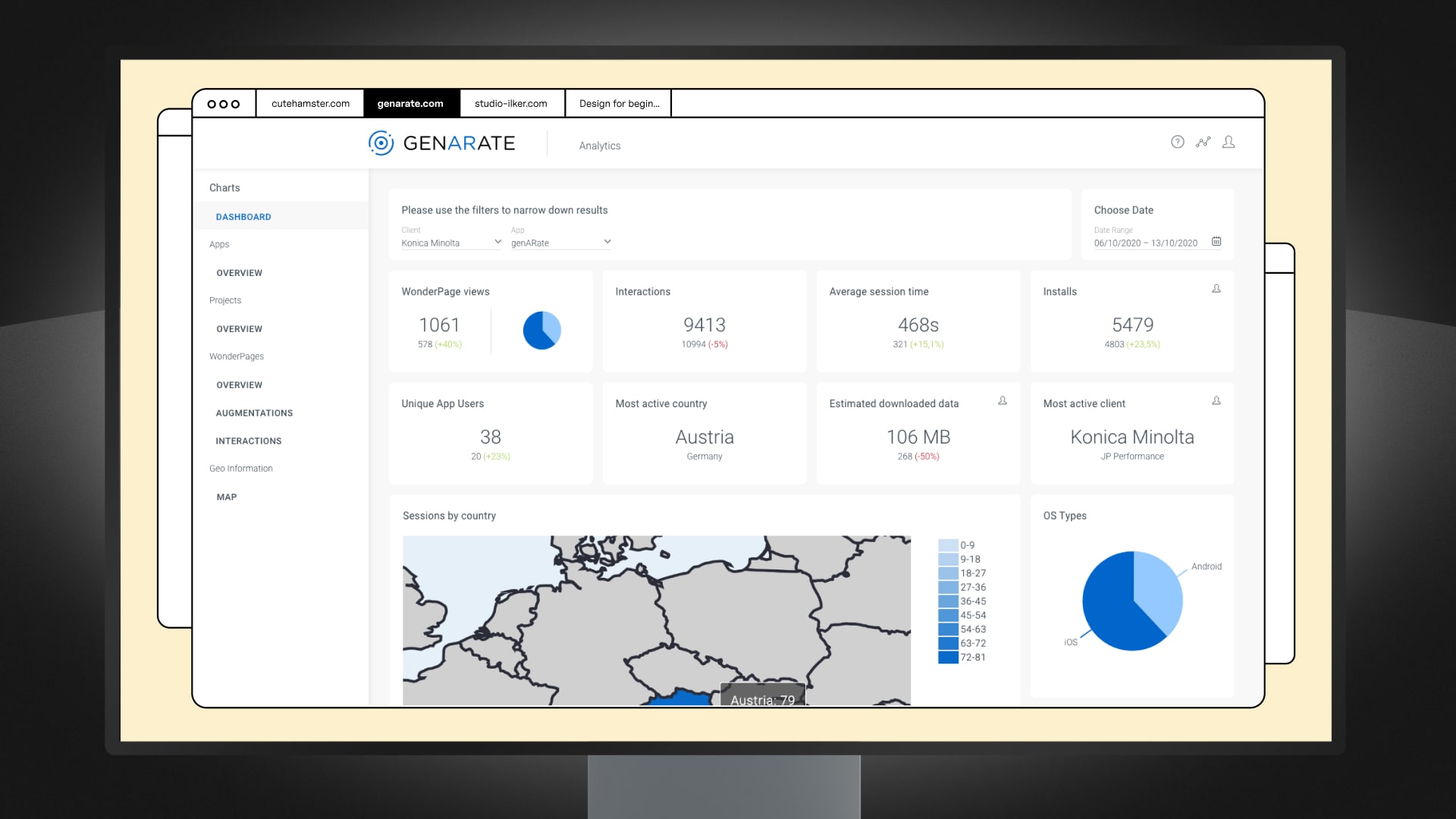
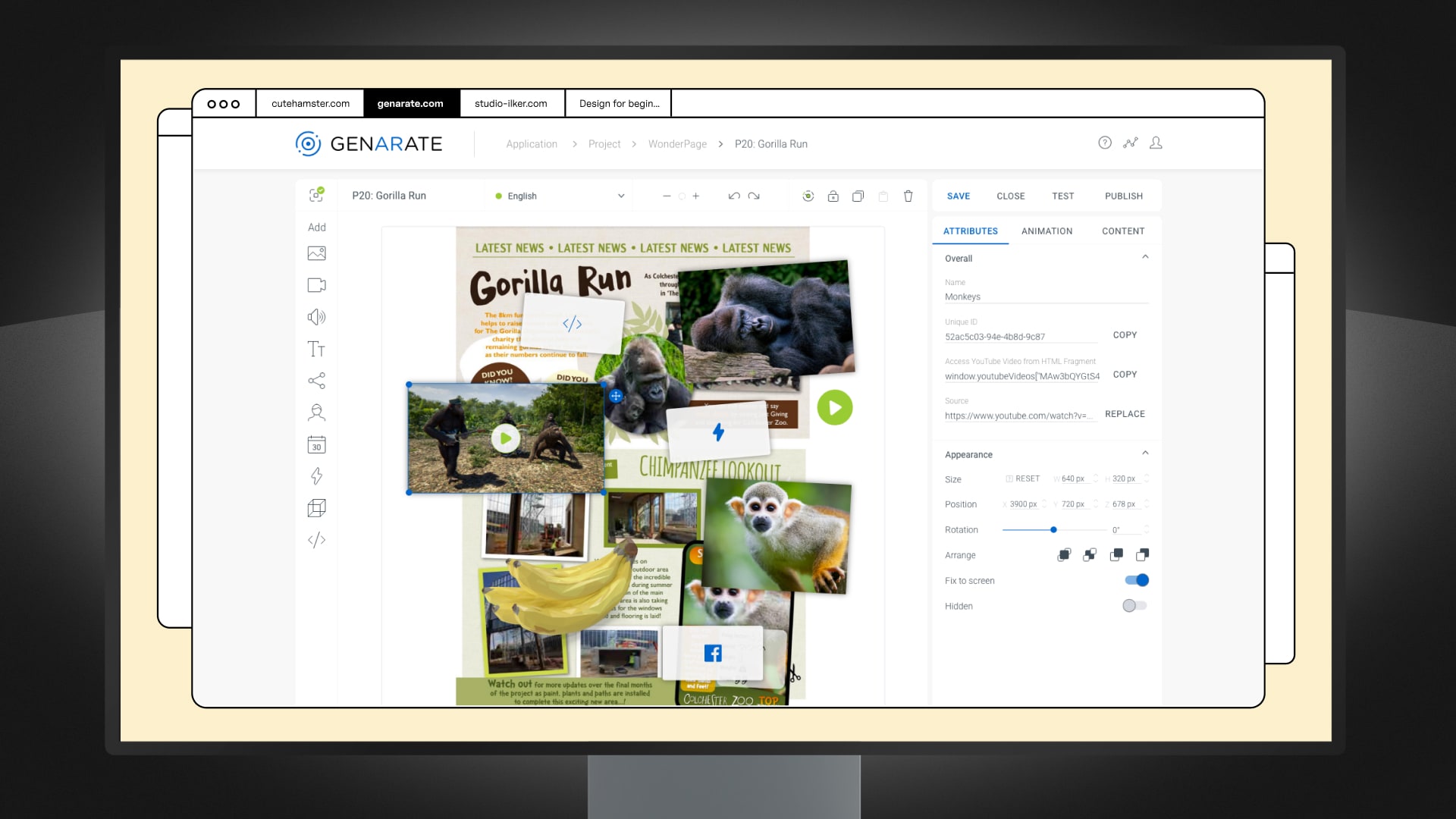
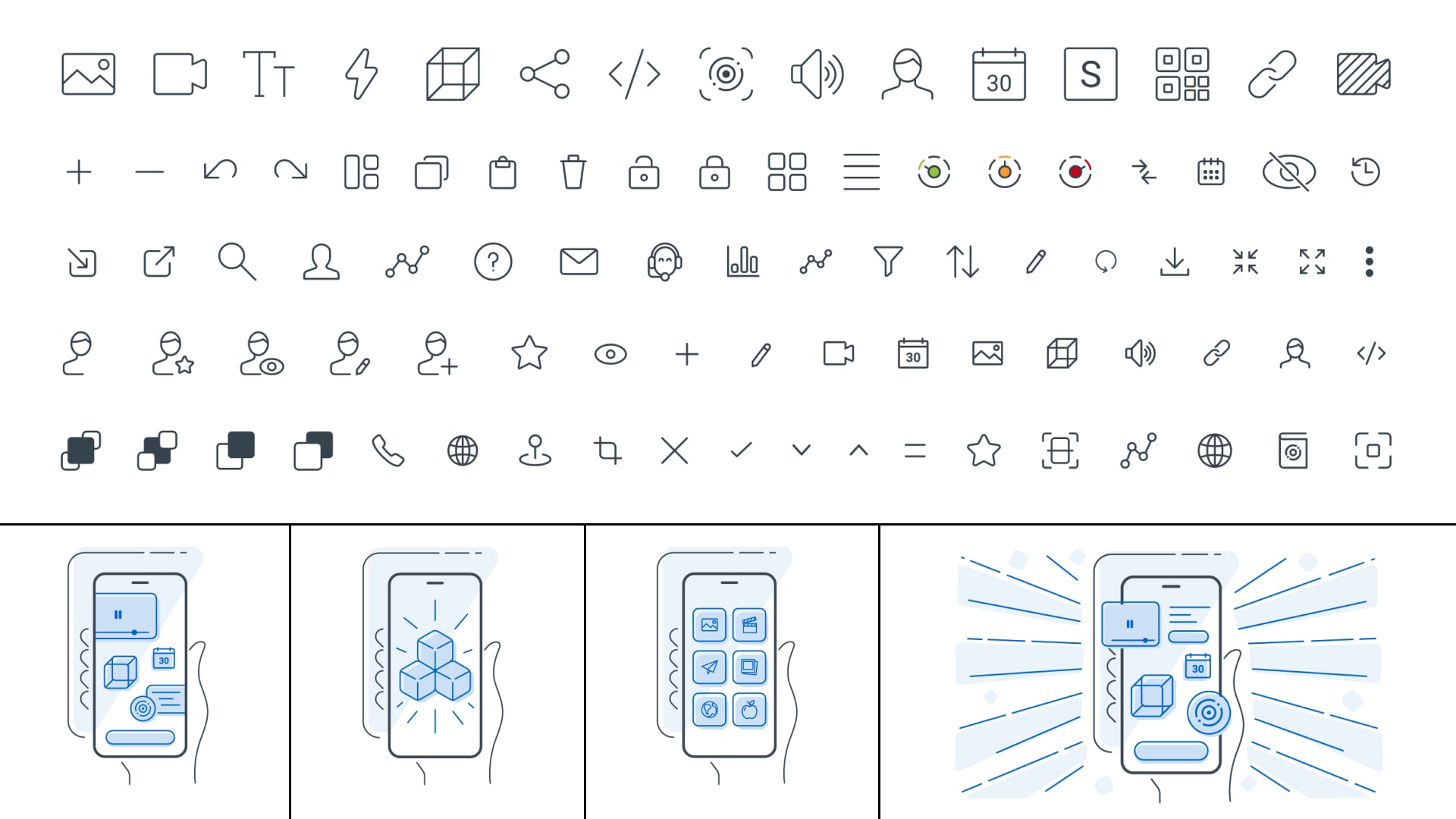
Meine Aufgabe als Design Lead war es, die gewünschten Features zu visualisieren und gemeinsam mit einem Entwicklerteam die bestmöglichen Journeys umzusetzen. Dabei stand die Usability immer im Fokus. Da es wenig vergleichbare Produkte gab, war es für uns umso schwieriger, auf bewährte Produkt-Journeys zu setzen oder diese gar als Inspiration zu verwenden. Die Software musste neben dem Editor als Kern unter anderem Oberflächen für das Dashboard, die Analytik, das User Management und mehr beinhalten. Um ein einheitliches Erscheinungsbild über alle Plattformen und Medien hinweg zu gewährleisten, musste auch ein Branding für das Produkt entwickelt werden. Ein eigenständig entwickeltes Designsystem sollte dafür sorgen, dass die Smartphone-Apps für jeden potenziellen Käufer angepasst werden konnten.
↗ Journey
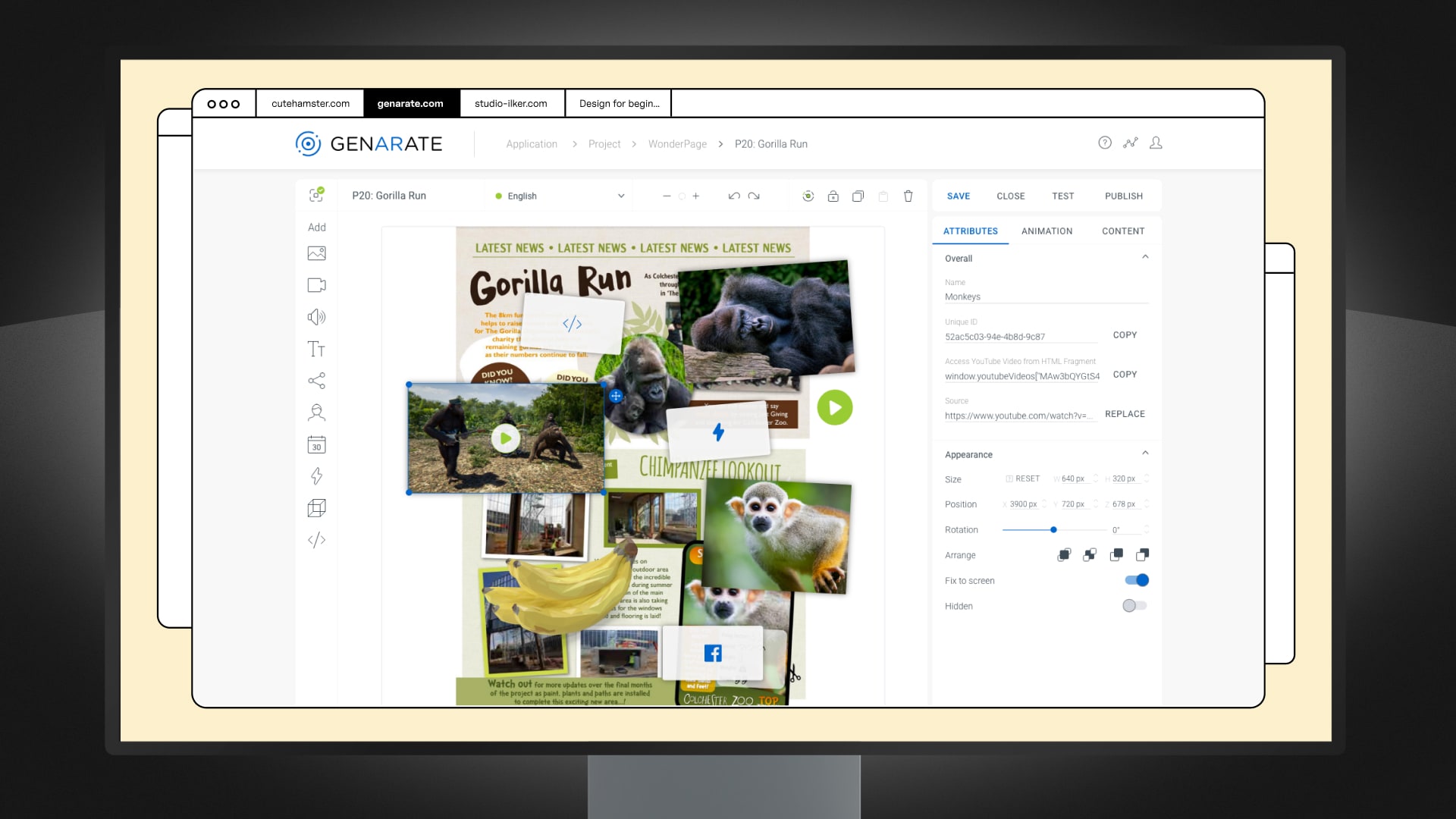
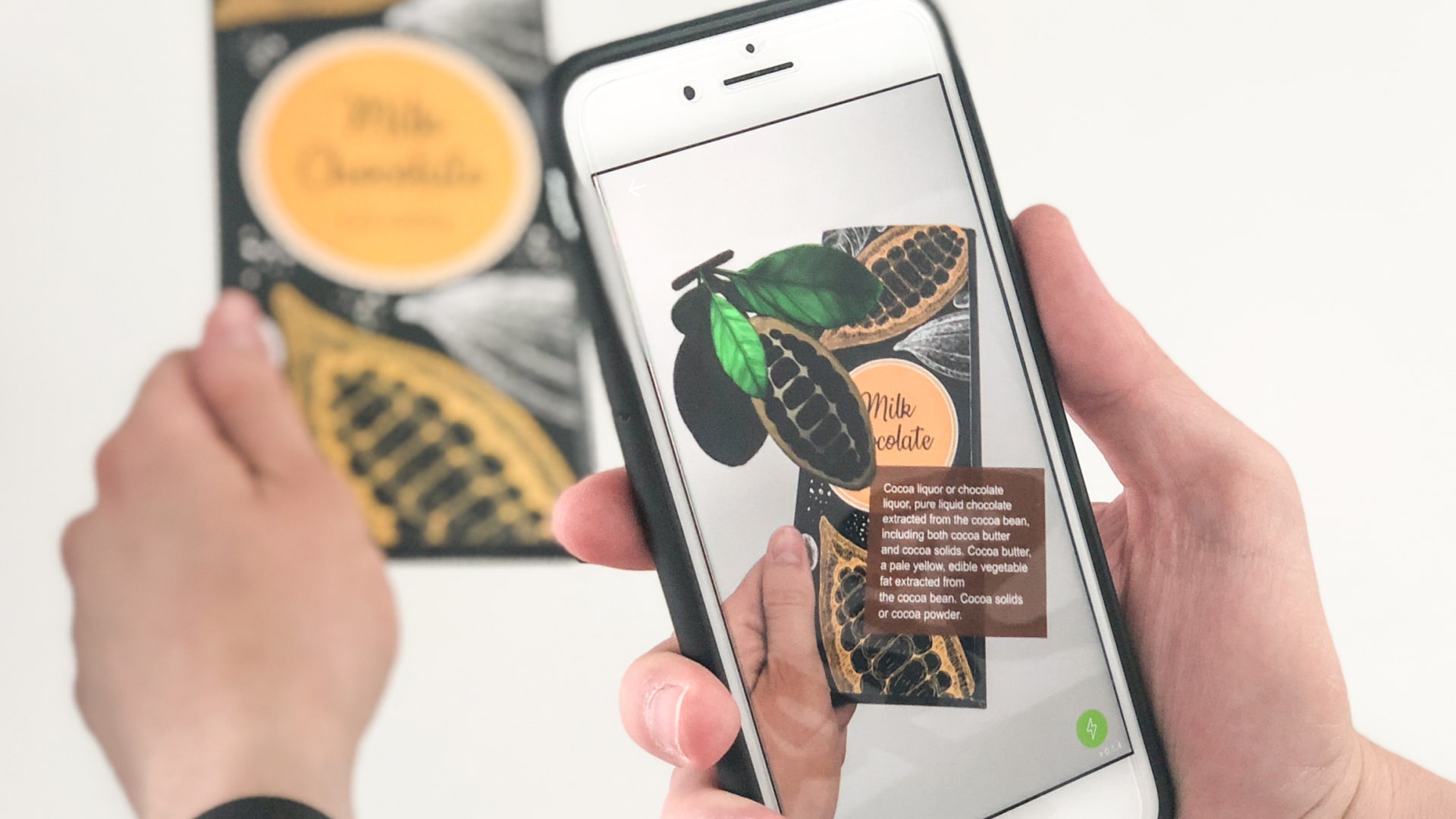
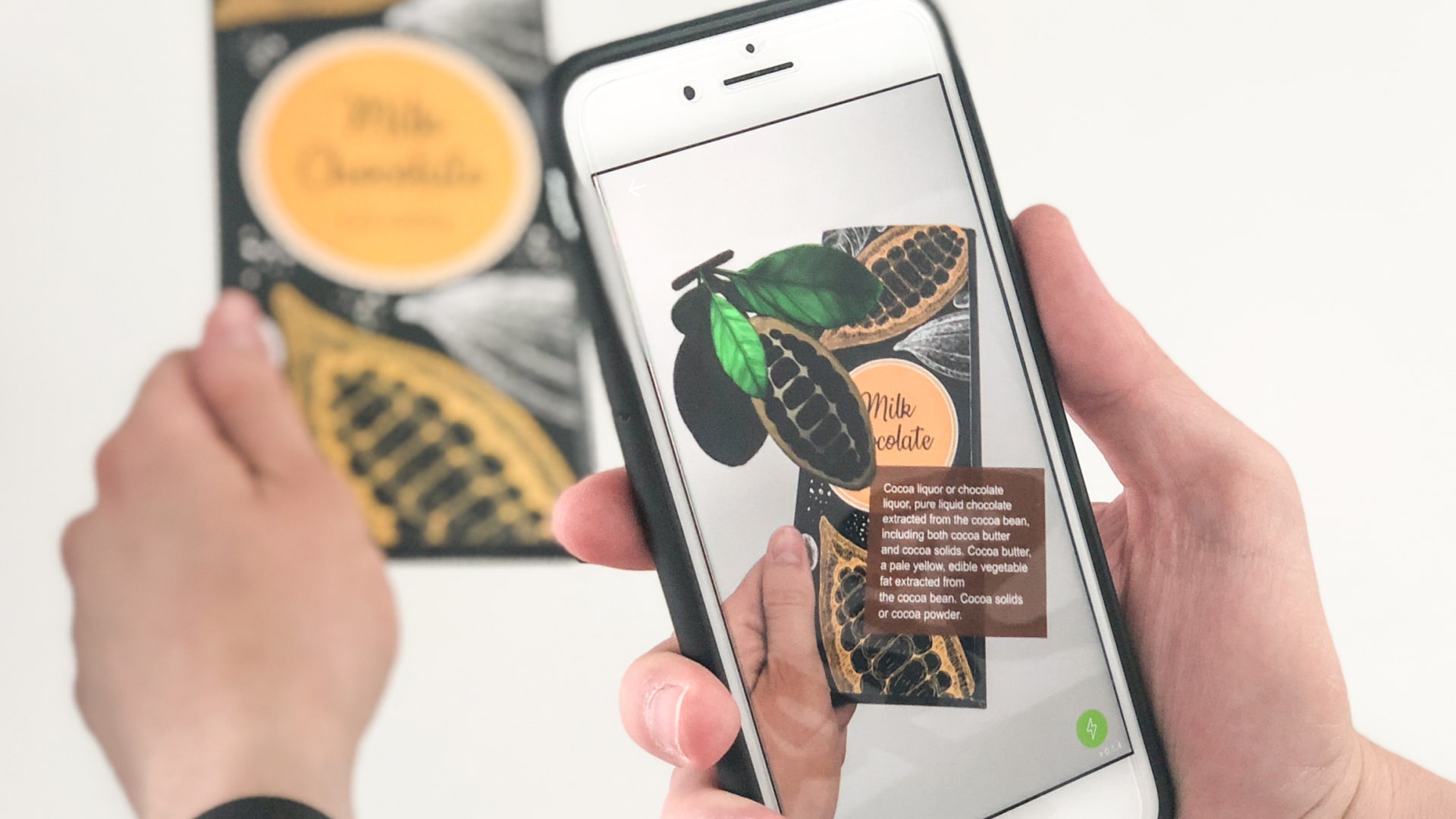
Der User lädt ein digitales Bild („Target“) des Print-Produkts hoch, das er mit AR erlebbar machen möchte. Nun hat er die Möglichkeit, es mit verschiedenen Medien wie zum Beispiel Bildern, Videos, Musik, Code, etc. zu überlagern. Diese können so eingestellt werden, dass sie durch eine Kettenreaktion, eine Verzögerung oder eine bewusste Aktion des Betrachters ausgelöst und angezeigt werden. Der Betrachter kann nun das Bild mit der genARate App scannen und die erstellten Inhalte betrachten.
↗ Beitrag
Design Lead, UX, UI
↗ Jahr
2017 – 2021
↗ Unternehmen
svarmony





↗ Aufgabe
Konica Minolta hatte die Idee, den AR-Markt zu revolutionieren. Eine browserbasierte Software sollte es jedem ermöglichen, seine eigenen AR-Inhalte zu erstellen. Printprodukte sollten einen Aufschwung erleben und bestehende 2D-Inhalte in aufregende, interaktive 3D-Erlebnisse verwandeln, die die Interaktion mit Marken, Produkten oder Dienstleistungen verbessern.
↗ Planung
Meine Aufgabe als Design Lead war es, die gewünschten Features zu visualisieren und gemeinsam mit einem Entwicklerteam die bestmöglichen Journeys umzusetzen. Dabei stand die Usability immer im Fokus. Da es wenig vergleichbare Produkte gab, war es für uns umso schwieriger, auf bewährte Produkt-Journeys zu setzen oder diese gar als Inspiration zu verwenden. Die Software musste neben dem Editor als Kern unter anderem Oberflächen für das Dashboard, die Analytik, das User Management und mehr beinhalten. Um ein einheitliches Erscheinungsbild über alle Plattformen und Medien hinweg zu gewährleisten, musste auch ein Branding für das Produkt entwickelt werden. Ein eigenständig entwickeltes Designsystem sollte dafür sorgen, dass die Smartphone-Apps für jeden potenziellen Käufer angepasst werden konnten.
↗ Journey
Der User lädt ein digitales Bild („Target“) des Print-Produkts hoch, das er mit AR erlebbar machen möchte. Nun hat er die Möglichkeit, es mit verschiedenen Medien wie zum Beispiel Bildern, Videos, Musik, Code, etc. zu überlagern. Diese können so eingestellt werden, dass sie durch eine Kettenreaktion, eine Verzögerung oder eine bewusste Aktion des Betrachters ausgelöst und angezeigt werden. Der Betrachter kann nun das Bild mit der genARate App scannen und die erstellten Inhalte betrachten.
↗ Beitrag
Design Lead, UX, UI
↗ Jahr
2017 – 2021
↗ Unternehmen
svarmony